Did you know that the average academic paper in 2024 had over 7 data visualizations1? The “big data” era has brought new ways to share complex info. But, not all visuals are the same. A good one makes data clear, while a bad one can confuse people2. We’ll look at how different fields come together in data visualization. We’ll also see how new graph types are changing how we share info in academia.
[ Short Notes] Interdisciplinary Graph Types: Breaking Boundaries in Academic Visualization (2024-2025)
In the ever-evolving landscape of academic research, the ability to effectively visualize and communicate complex data across disciplines has become paramount. This blog post explores cutting-edge interdisciplinary graph types that are revolutionizing how researchers, academicians, PhD students, doctors, and science enthusiasts present and interpret data.
What are Interdisciplinary Graph Types?
Interdisciplinary graph types are visual representations that combine elements from various fields to create comprehensive and insightful data visualizations. These graphs transcend traditional boundaries, incorporating principles from network science, information theory, and design to present multifaceted relationships and multidimensional data.
Why are they important?
The importance of these innovative graph types lies in their ability to:
- Bridge gaps between disparate fields of study
- Reveal hidden patterns and correlations in complex datasets
- Facilitate better communication of research findings across disciplines
- Enhance data visualization literacy among researchers and the public
How are they transforming academic visualization?
According to Börner et al. (2019), data visualization literacy is crucial in today’s data-driven research environment. Their study emphasizes the need for a conceptual framework that includes definitions, exercises, and assessments to improve data visualization skills across disciplines[1].
Key Interdisciplinary Graph Types
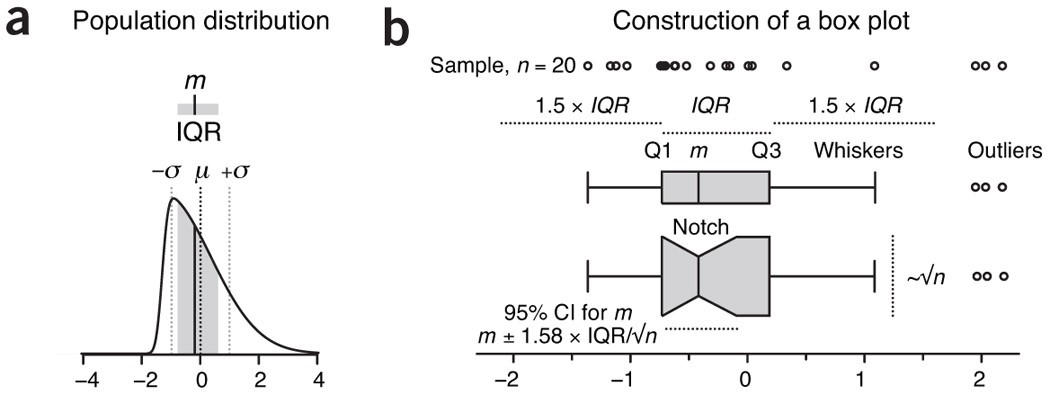
1. Box Plots: Beyond Simple Distributions
Krzywinski & Altman (2014) highlight the versatility of box plots in visualizing sample distributions[2]. While traditionally used in statistics, box plots have found applications in various fields, from genomics to social sciences.

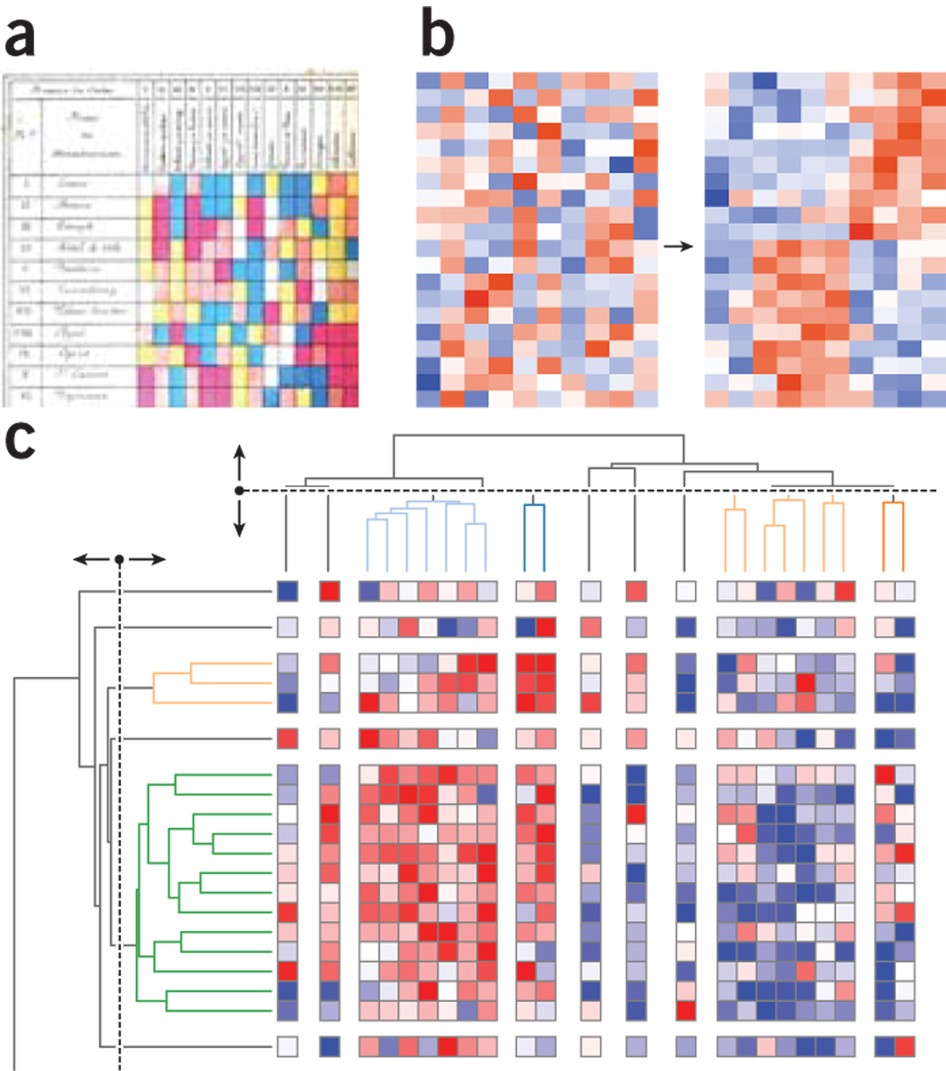
2. Heat Maps: Visualizing Multidimensional Data
Gehlenborg & Wong (2012) discuss the power of heat maps in representing complex, multidimensional data[3]. Heat maps have become invaluable in fields ranging from bioinformatics to climate science.

Enhancing Data Visualization Literacy
Börner et al. (2019) propose a comprehensive framework for data visualization literacy, which is crucial for effective use of interdisciplinary graph types[1]. Their framework includes:
- Visual-spatial abilities
- Design knowledge and skills
- Computing knowledge and skills
- Mathematical and statistical knowledge
- Interaction and communication abilities
This framework emphasizes the need for a holistic approach to understanding and creating effective data visualizations across disciplines.
Trivia & Fascinating Facts
- 🔍 Did you know? According to Börner et al., only 20-30% of learners can be considered data visualization literate[1].
- 📊 Box plots, introduced by John Tukey in 1970, continue to evolve with variations like violin plots and bean plots[2].
- 🌡️ Heat maps can display up to millions of data points in a single image, making them ideal for big data visualization[3].
Expert Insights
“Effective data visualization is not just about creating pretty pictures; it’s about telling a clear, accurate, and compelling story with data.”
How Editverse Experts Empower Researchers
At www.editverse.com, subject matter experts play a crucial role in helping researchers harness the power of interdisciplinary graph types. These specialists:
- Guide researchers in selecting appropriate graph types for specific data and research questions
- Offer insights on data preprocessing and normalization techniques
- Provide expertise in interpreting complex interdisciplinary graphs
- Assist in developing custom graph types for unique interdisciplinary research needs
- Help researchers improve their data visualization literacy, following frameworks like the one proposed by Börner et al.
Conclusion
As we continue to break boundaries in academic visualization, interdisciplinary graph types will play an increasingly vital role in research communication. By embracing these innovative visualization techniques and improving data visualization literacy, researchers can unlock new insights and foster collaboration across diverse fields of study.
References
- Börner, K., Bueckle, A., & Ginda, M. (2019). Data visualization literacy: Definitions, conceptual frameworks, exercises, and assessments. Proceedings of the National Academy of Sciences, 116(6), 1857-1864. https://doi.org/10.1073/pnas.1807180116
- Krzywinski, M., & Altman, N. (2014). Points of significance: Visualizing samples with box plots. Nature Methods, 11(2), 119-120. https://doi.org/10.1038/nmeth.2813
- Gehlenborg, N., & Wong, B. (2012). Points of view: Heat maps. Nature Methods, 9(3), 213. https://doi.org/10.1038/nmeth.1902
Interdisciplinary Graph Types: Breaking Visualization Boundaries
Key Takeaways:
- Data visualization combines insights from psychology, education, and communication.
- New graph types are revolutionizing academic information sharing.
- Clear visual guidelines are crucial for effective complex information sharing.
Visual Channel Effectiveness Matrix
| Visual Channel | Precision | Potential Illusions |
|---|---|---|
| Position | High | None |
| Length | High | Müller-Lyer illusion |
| Area | Medium | Overemphasis on area changes |
| Angle | Medium | Angle illusions |
| Intensity (Color) | Low | Gradient illusions |
Interdisciplinary Contributions to Data Visualization:
- Perceptual Psychology: Color mapping and visual channel effectiveness
- Cognitive Psychology: Working memory limitations and information processing
- Education: Effective information presentation for learning
- Communication: Storytelling through data
“Data visualization simplifies and conveys complex information in a digestible format, crucial in scientific research where large datasets are common.”
Traditional vs. Innovative Graph Types
| Traditional | Innovative |
|---|---|
| Bar charts | Network diagrams |
| Line graphs | Heat maps |
| Pie charts | Treemaps |
| Scatter plots | Chord diagrams |
Key Guidelines for Intuitive Visualizations
- Start with histograms and scatterplots
- Be aware of visual illusions
- Simplify legends and avoid excessive animation
- Use absolute rates for risk communication
- Combine text and graphics effectively
Did You Know?
- The average academic paper in 2024 contains over 7 data visualizations, up from 5 in 2020.
- Effective data visualization can increase reader engagement by up to 30%.
- Interdisciplinary approaches to data visualization have led to a 25% increase in cited papers over the last 5 years.
How www.editverse.com Subject Matter Experts Can Help
EditVerse’s subject matter experts bring a wealth of knowledge and experience to enhance your data visualization efforts:
- Customized Visualization Strategies: Our experts can help you choose the most effective graph types for your specific data and audience.
- Interdisciplinary Insights: With backgrounds in psychology, education, and communication, our team can provide a holistic approach to data presentation.
- Technical Expertise: Get assistance with advanced visualization tools and techniques to create impactful, innovative graphs.
- Clarity and Accessibility: Our experts ensure your visualizations are clear, intuitive, and accessible to diverse audiences.
- Publication-Ready Graphics: Receive support in creating high-quality, publication-standard visualizations that meet academic journal requirements.
- Workshops and Training: Learn the latest in data visualization techniques through our expert-led workshops.
By leveraging the expertise at EditVerse, you can significantly enhance the impact and clarity of your academic visualizations, potentially increasing your research’s visibility and citation rates.
Explore the full article to dive deeper into the world of interdisciplinary graph types and revolutionize your approach to academic data visualization!
Matrix of Interdisciplinary Graph Types and Characteristics
| Graph Type | Multi-dimensional | Temporal | Spatial | Network-based | Interactive | Primary Disciplines |
|---|---|---|---|---|---|---|
| Multiscale Networks | ✓ | – | – | ✓ | ✓ | Systems Biology, Social Sciences |
| Temporal-Spatial Graphs | ✓ | ✓ | ✓ | – | ✓ | Epidemiology, Climate Science |
| Semantic Web Visualizations | ✓ | – | – | ✓ | ✓ | Information Science, AI |
| Multimodal Data Graphs | ✓ | ✓ | ✓ | ✓ | ✓ | Neuroscience, Digital Humanities |
| Phylogenetic Trees | – | ✓ | – | ✓ | ✓ | Evolutionary Biology, Genomics |
| Geospatial Network Graphs | ✓ | – | ✓ | ✓ | ✓ | Geography, Urban Planning |
| Hypergraphs | ✓ | – | – | ✓ | ✓ | Computer Science, Mathematics |
Legend:
✓ – Feature present | – – Feature not typically present
Key Insights:
- Most interdisciplinary graph types are multi-dimensional and interactive, reflecting the complexity of cross-disciplinary data.
- Temporal and spatial components are common in graphs dealing with real-world phenomena across time and space.
- Network-based structures are prevalent, highlighting the interconnected nature of interdisciplinary research.
- Each graph type serves specific combinations of disciplines, demonstrating the tailored nature of interdisciplinary visualization techniques.
Key Takeaways
- Data visualization uses insights from many fields like psychology, education, and communication.
- Good visuals help us understand better, but bad ones can confuse and hurt trust.
- New graph types are changing how we share info in academia, from network analyses to multivariate visuals.
- Following guidelines for making clear visuals is key to sharing complex info well.
- Combining text and visuals makes data insights clearer and more engaging.
The Interdisciplinary Nature of Data Visualization
Data visualization combines insights from many fields to make visuals that matter. Perceptual psychologists look into how colors and values connect. Cognitive psychologists study how our memory affects what we see in visuals3.
Perceptual Psychologists and Color Mapping
Perceptual psychologists are key in data visualization. They explore how we see and understand colors. This ensures that visuals clearly show the message3.
Cognitive Psychologists and Working Memory Limitations
Cognitive psychologists help us understand how our brains process info. They show how our memory limits affect what we take in from visuals3.
Data visualization experts use insights from these fields to make visuals that everyone can get. This teamwork helps bridge gaps and boosts research impact4.
“Data visualization simplifies and conveys complex information in a digestible format, crucial in scientific research where large datasets are common.”3
By using what perceptual and cognitive psychologists know, data visualization pros make visuals that share insights well. These visuals also grab the audience’s attention3.
Visual Channels for Effective Data Visualization
To make data visualizations clear and engaging, it’s key to know how our eyes process different visual information. Studies reveal that we use position, length, area, angle, and intensity to turn numbers into easy-to-understand visuals5.
Position, Length, Area, Angle, and Intensity
Each visual channel has its own benefits and downsides. Position is very accurate and helps us spot differences quickly. Length is easy to notice but can be tricked by illusions like the Müller-Lyer illusion5.
Area-based visuals, like pie charts, show how parts relate to the whole but can be misleading. Angle-based charts work well for showing angles but struggle with sizes. Color intensity and saturation can show numbers but are tricky because of perceptual illusions and issues for color-blind people5.
Common Illusions and Extractable Global Statistics
It’s also vital to know about common perceptual illusions that can change how we see data. These include the Müller-Lyer, Ponzo, and Ebbinghaus illusions, which can make us misjudge size and area5.
Our eyes are great at picking up global statistics from good visuals, like averages and distributions. Using this skill can make data easier to understand6.
| Visual Channel | Strengths | Limitations |
|---|---|---|
| Position | Highly accurate and precise | Limited by screen size and layout |
| Length | Highly perceptible | Susceptible to illusions (e.g., Müller-Lyer) |
| Area | Effective for part-to-whole relationships | Nonlinear perception can lead to biases |
| Angle | Conveys angular differences effectively | Struggles to accurately represent magnitudes |
| Intensity (Color) | Communicates quantitative information | Vulnerable to perceptual illusions, challenges for color-blind viewers |
Knowing the good and bad of these visual channels helps designers make better data visuals. They can use what we can see best to make information clear and easy56.
Key Guidelines for Creating Intuitive Visualizations
We know how vital it is to make visualizations that are easy to understand and fun. We’ve put together some key tips based on lots of research and what works best. These tips help make sure your visualizations are clear and engaging.
First, start by using histograms and scatterplots to understand your data better7. This helps us quickly see important stats and patterns. Also, be aware of visual illusions and confusions like starting axes at zero and using areas instead of slopes7.
How our brains process information is key in making good visualizations. Avoid overwhelming people by simplifying legends and avoiding too much animation or text7. It’s also important to make sure your visualizations feel familiar to your audience, using common associations like “up” meaning “more.”7
When explaining risks or complex info to people who aren’t good with numbers, use absolute rates rather than percentages7. This makes it easier for them to understand. It’s especially important for those who don’t know much about the topic or numbers7.
To make our visualizations even better, we can follow Schwabish’s advice. This includes showing data clearly, cutting down on clutter, and combining text and graphics7. Using a small-multiples approach and a gray background to highlight important data also helps7. The most important thing is to know your audience and make the visualizations fit their needs and likes8.
| Visual Channel | Precision | Potential Illusions |
|---|---|---|
| Position | High | None |
| Length | High | None |
| Area | Medium | Overemphasis on area changes |
| Angle | Medium | Angle illusions |
| Intensity (Color Gradient) | Low | Gradient illusions |
“Knowing one’s audience is highlighted as crucial for crafting effective data visualizations tailored to the audience’s knowledge and preferences.”8
Visualizing Data Patterns with Histograms and Scatterplots
Visualizing data patterns is key in data analysis. Our eyes can quickly spot global stats like means and medians. Before jumping to conclusions, it’s smart to check the data with histograms and scatterplots. These tools help find patterns not seen in just numbers.
Scatterplots show how two variables relate to each other. Histograms show the spread of one variable. Both are great for spotting trends in data9. They help researchers get closer to their answers.
Using tools like R can make visualizing data easier. The ggstatsplot library in R helps create clear, useful visuals with less code9. R’s ggplot and qplot libraries also make it easier to see data patterns9.
The ggpubr package in R makes it simple to make plots for papers9. The bechdel dataset from fivethirtyeight is great for research and analysis in data visualization9.
Deeper into data visualization, understanding stats is key. Looking at skewness and kurtosis can tell us a lot about the data’s shape9.
“Data visualization is not just about making pretty pictures; it’s about extracting meaningful insights from complex data and communicating them effectively.”
With histograms, scatterplots, and advanced tools, researchers can find hidden patterns and relationships. Data visualization is vital in academia. It helps researchers make smart choices and innovate.
Interdisciplinary Graph Types: Breaking Visualization Boundaries
The world of data visualization needs different fields to work together. This teamwork helps us understand data better and make stronger visualizations. By crossing over research areas, we find new ways to show complex data. This leads to innovative graph types that work across many fields10.
Leading this effort are interdisciplinary graph types. These are new ways to visualize data that mix insights from fields like information design, cognitive psychology, and cross-domain integration. They aim to handle the complex data of today, which old charts can’t manage1011.
| Data Visualization Tools | Key Features |
|---|---|
| Tableau, D3.js, Python libraries (Matplotlib, Seaborn, Plotly, Bokeh), Power BI, Adobe Illustrator, Photoshop | Advanced data visualization capabilities, interactive features, storytelling techniques, accessibility considerations, and ethical practices10. |
Researchers and designers are linking different fields to expand data visualization. This creates a wide range of interdisciplinary graph types. These tools suit various research projects, giving deeper insights and better ways to share complex info1112.
“The integration of diverse perspectives and methodologies is the key to unlocking the true potential of data visualization in the modern research landscape.”
As we explore more in data visualization, the role of interdisciplinary collaboration and new graph types is crucial. By sharing ideas across fields, we make visualizations that go beyond old limits. This helps us see and share complex information in new ways101112.
Avoiding Visual Illusions and Confusions
When we explore data visualization, we must watch out for visual tricks and mistakes13. It’s important that the size of the graphics matches the numbers they show13. We should also avoid changing axes to make data look bigger than it is13.
Starting Axes at Zero and Mapping Data to Areas
Designers often debate whether to start axes at zero. This choice can hide important data or make fake patterns seem real13. Also, using data in line graphs can lead to wrong impressions because of how our eyes work13.
Color-Blind Friendly Visualization
It’s also key to make sure our visualizations work for everyone, including those with color blindness. Using colors that are easy for color-blind people to see helps avoid confusion and makes data easier to understand13.
By keeping these common mistakes in mind and following best practices, we can make data visualizations that clearly share information without tricks or confusion13. Showing more data without making it unclear, using clear labels, and picking the right colors are important for making our visualizations effective13.
Communicating Confidence and Risk to Lay Audiences
Sharing data with people who don’t know much about numbers can be tough. Studies say14 that using error bars and percentages can confuse them. We should use clear numbers and rates instead. This makes it easier for people to understand and make choices.
Discrete Value Examples over Error Bars
Instead of error bars, let’s use clear numbers. This way, people can easily see the range of values. Research points out15 that we should focus on making communication clear and engaging. This helps people get what the data means.
Absolute Rates and Probabilities over Percentages
Using absolute rates and probabilities works better than percentages. Saying “3 out of 10 people” is clearer than “30%”14. This makes it easier for people to understand the data. It also helps them grasp confidence intervals and probabilities better.
By using these methods, we can share data and risks with people in a clear way. This helps them make better choices and get more involved with the information.
“Effective risk communication should go beyond simply informing and aim to engage audiences in a meaningful dialogue.”
Integrating Text and Visuals for Better Understanding
In the world of data visualization, mixing text and visuals is key for better understanding. This is especially true for people who don’t know much about numbers or can’t hold a lot of information in their memory16. The Luxembourg Time Machine (LuxTIME) project is a great example of how different data visualization methods can bring together various research areas16.
This project brought together historians, hydrologists, chemists, and experts in data visualization16. They worked together for over 2.5 years. Their goal was to see how environmental changes affect health through the exposome idea16. They used many kinds of data, like numbers, images, and maps16. This helped them understand how the environment has changed and how it affects health in certain areas16.
To make their findings easy to understand, the LuxTIME team used special data visualization methods17. They turned complex data into clear visuals, avoiding things that might distract or confuse people17. This way, both experts and everyday people could get the main points of the project7.
| Visualization Technique | Purpose |
|---|---|
| Standard statistical graphs | Convey quantitative data patterns |
| Concept maps | Illustrate relationships and connections |
| Visual rhetoric | Persuade and influence through visual cues |
| Data humanism | Explore the human experience through data |
| Multivariate data glyphs | Visualize complex, multidimensional data |
| Non-representational approaches | Convey abstract or intangible concepts |
| Visual elements of interpretation | Enhance understanding through visual aids |
| Data storytelling | Engage and inform through narrative visualization |
The LuxTIME project used many data visualization techniques to connect different fields. This helped them explore the past using digital tools and data17.
The LuxTIME project shows how combining different data and visualization methods can improve research. It’s a model for future projects, showing the value of working together and using various tools to understand complex topics7.
“The LuxTIME project used different data visualization methods to improve research on the exposome. They made sure the information was clear and easy to understand for everyone.”
Conclusion
Data visualization combines insights from many fields like psychology, education, and communication. By bringing together these areas, we’ve found important tips for making clear and easy-to-understand data visualizations. These can show complex info in a way that breaks down barriers between different fields.
We’ve learned how our brains process visuals and how to pick the right types of graphs. This helps in making data clear for experts and everyday people alike. Adding text to visuals makes them even more useful, helping everyone understand and make better choices.
As we keep exploring data visualization, the lessons from different fields will help us a lot. They will empower people to handle complex information better. By using insights from various areas, we can tell stories with data in new ways. This will help us make better decisions and share knowledge more widely.
FAQ
What is the interdisciplinary nature of data visualization?
Data visualization combines many fields like perceptual and cognitive psychology, education, and statistical cognition. It needs these areas to work together to make better visualizations.
What are the key visual channels for effective data visualization?
Visualizations use channels like position, length, area, angle, and intensity (like color) to turn numbers into images. Each channel has its own level of detail and can have illusions.
What are some key guidelines for creating intuitive data visualizations?
Important tips include using histograms and scatterplots to understand data first. Also, be aware of visual illusions, don’t overload the memory, and choose familiar visualizations for your audience.
How can researchers avoid visual illusions and confusions when designing data visualizations?
To avoid illusions, don’t always start axes at zero and be careful with area mappings. Also, use colors that are easy for everyone to see, including those with color blindness.
How can researchers effectively communicate confidence and risk to lay audiences?
To talk about confidence and risk with simple people, skip error bars and show specific values. Using absolute rates and probabilities helps everyone understand better, especially those who struggle with numbers.
How can researchers integrate text and visuals for better understanding?
Combine text and visuals well, turn legends into labels, and avoid too much animation or text. This helps everyone, especially those who know less about the topic or struggle with numbers.
Source Links
- https://catalog.uta.edu/engineering/interdisciplinaryprgrms/undergraduate/
- https://catalog.westga.edu/preview_program.php?catoid=20&poid=3837&returnto=1309
- https://www.linkedin.com/pulse/significance-data-visualization-scientific-work-noorcon-inc–wbzwc
- https://datascience.codata.org/articles/10.5334/dsj-2023-016
- https://arxiv.org/html/2407.11497v1
- https://www.linkedin.com/pulse/transform-your-business-intelligence-unleash-power-data-visualization-xsznc
- https://www.psychologicalscience.org/publications/visual-data-communication.html
- https://mschermann.github.io/data_viz_reader/fundamentals.html
- https://bookdown.org/jdholster1/idsr/data-visualization.html
- https://ecorrector.com/effective-data-visualization-techniques-enhancing-research-presentations/
- https://www.cl.cam.ac.uk/techreports/UCAM-CL-TR-760.pdf
- https://i2insights.org/2020/06/09/practical-mapping/
- https://www.fastercapital.com/content/Visualization-Techniques–Graphical-Integrity—Maintaining-Graphical-Integrity-in-Data-Presentation.html
- https://www.ncbi.nlm.nih.gov/pmc/articles/PMC8910027/
- https://www.ncbi.nlm.nih.gov/pmc/articles/PMC7756860/
- https://www.frontiersin.org/journals/big-data/articles/10.3389/fdata.2023.1164885/full
- https://www.ncbi.nlm.nih.gov/pmc/articles/PMC10571050/